一.Selenium WebDriver的基本应用
(一)安装浏览器驱动
1.关闭浏览器的自动更新功能
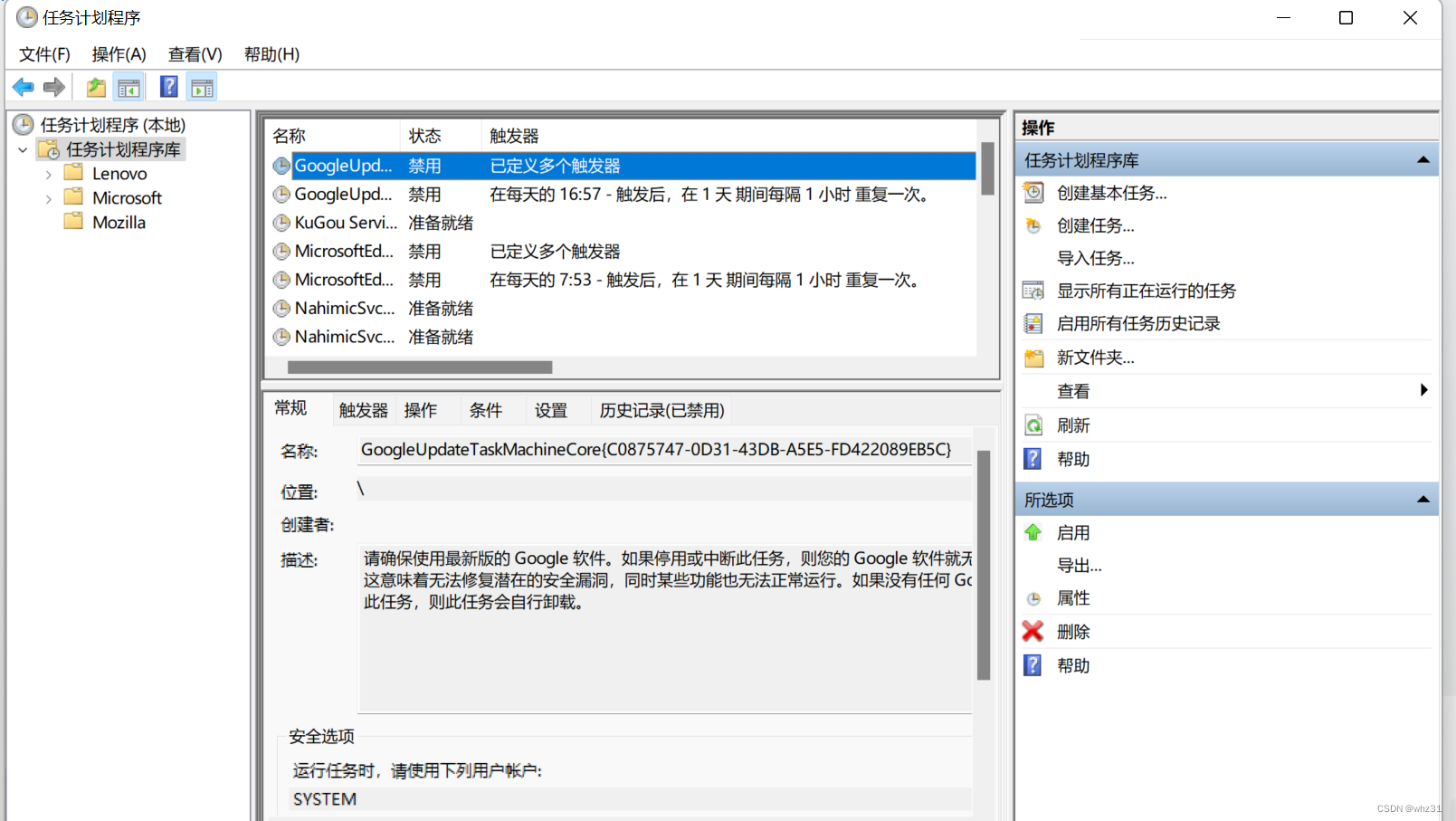
以Windows7(64位)操作系统为例,讲解如何关闭Chrome浏览器的自动更新。首先按下快捷键“Win+R”,打开运行对话框,然后在该对话框中输入“taskschd.msc”,单击“确定”按钮,此时会打开“任务计划程序”窗口,选中名称为“GoogleUpdateTaskUser....”的条目,右击选择“禁用”选项,Chrome浏览器的自动更新功能即可处于关闭状态。

(二)使用浏览器定位页面元素
1.使用Chrome浏览器定位页面元素
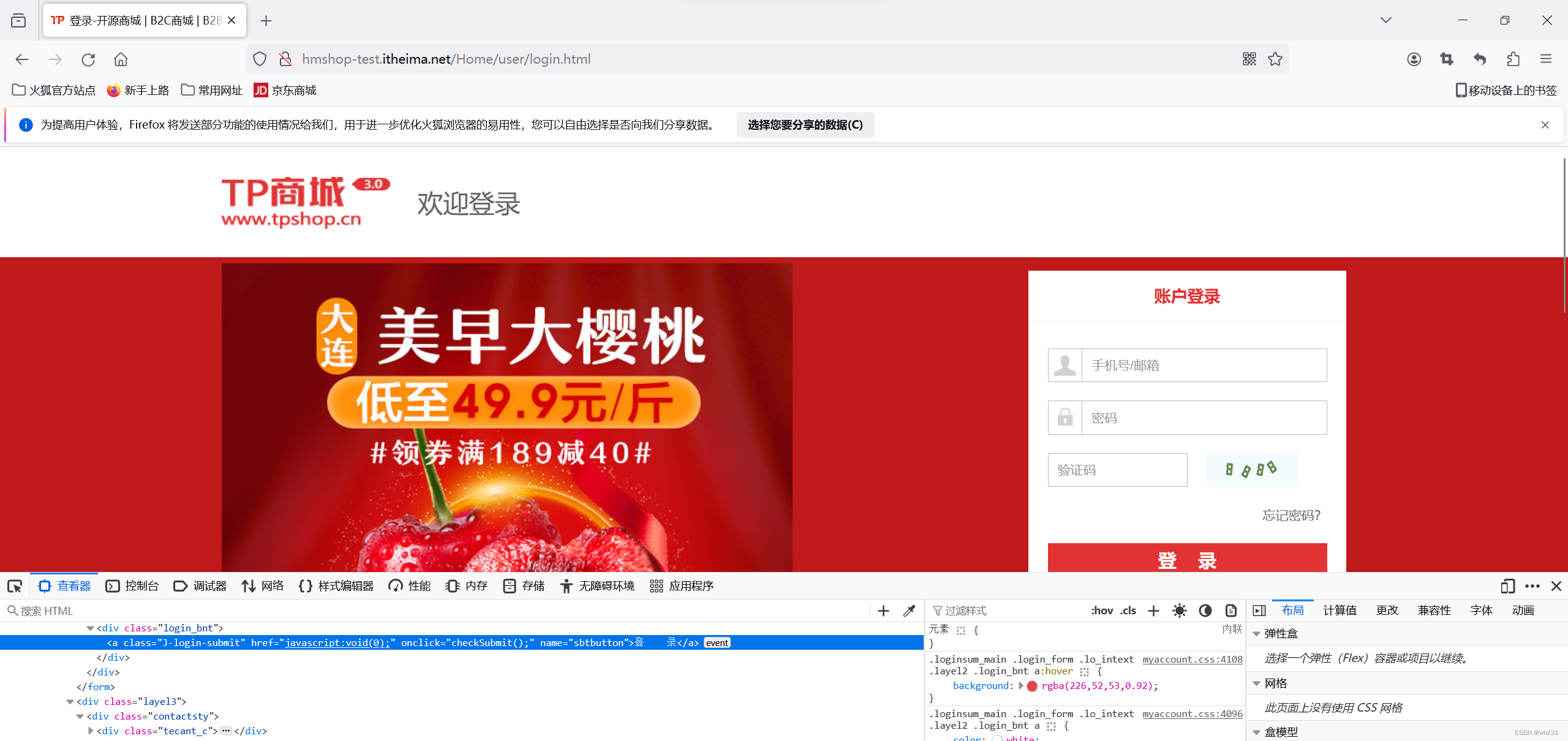
2.使用Firefox浏览器定位页面元素
在Firefox浏览器开发者工具的“查看器”中可以看到“登录”按钮的class属性的值位“J-login-submit”,name属性的值为“sbtbutton”。

(三)使用Selenium定位页面元素
单个元素的定位
1.id定位
id属性值一般不会重复,使用id定位元素的前提条件是元素中必须有id属性名。
2.name定位
3.class name定位
在HTML页面中,class属性主要用于渲染页面的样式。
4.tag name定位
tag name定位是通过元素的标签名来定位元素。
5.link text定位
link text定位是通过超链接的文本内容来定位元素
find_element_by_link_text()方法中的参数text表示超链接的全部文本内容。
6.partial link text定位
find_element_by_partial_link_text()方法中的参数link_text表示超链接文本的部分或全部内容。
7.xpath定位
xpath(XML Path Language的简称)定位是基于元素的路径定位。
(1)xpath通过绝对路径定位元素
绝对路径是从最外层元素到指定元素之间所有经过元素层级的路径。绝对路径的写法是以单斜杠开头逐级开始编写,不能跳级。例如,/html/body/div/p[1]/input,表示以/html根节点开始,使用单斜杠来分隔元素层级,如果某个层级有多个相同的标签,就按照前后顺序确定是第几个,再写上相应数字。例如p[1]表示当前层级的第一个<p>标签。由于绝对路径对页面结构要求比较严格,所以不建议使用。
(2)xpath通过相对路径定位元素
相对路径可匹配任意层级的元素,不限制元素的位置。相对路径的写法是以双斜杠开头,双斜杠后面紧跟着元素名称,不确定的元素名称可以使用*代替。例如,//input或//*。
常用的xpath定位元素写法和说明
| xpath定位元素写法 | 说明 |
| //span/input[1] | 通过索引定位,表示选取第一个与表达式//span/input匹配的元素 |
| //span/input[last()] | 通过索引定位,表示选取最后一个与表达式//span/input匹配的元素 |
| //input[@id='dl'] | 通过id属性定位,表示定位id属性值为dl的元素 |
| //input[@name='mz'] | 通过name属性定位,表示定位name属性值为mz的元素 |
| //input[@class='s_ ipl'] | 通过class属性定位,表示定位class属性值为s_ipl的元素 |
| //*[@id='kw'] | 通过通配符*定位,表示定位所有id属性值为kw的元素 |
| //a(@name='book' or text()='music'] | 通过逻辑表达式定位,表示定位name属性值为book或者文本内容为music的元素 |
| /a[contains(@href='新闻')and text()='新闻联播'] | 通过逻辑表达式定位,表示定位 href属性值中包含“新闻”并且文本内容中包含“新闻联播”的元素 |
| /html/body/input[[1] | 通过绝对路径定位,表示定位/html/body/input 下的第一个<input>标签 |
8.css定位
在选择元素的id、name、或class属性进行定位时,要确保这些属性的值在页面是唯一的,否则程序将出现定位不到元素的问题。
(四)获取元素的常用信息
1.获取元素尺寸
2.获取元素文本
3.获取元素属性值
(1)元素属性值获取
在Web自动化测试时,可以通过获取元素的属性值进行断言。获取元素属性值的方法是get_attribute()。
(2)判断元素是否可用
语法格式:is_enabled()
(3)判断元素是否可见
语法格式:is_displayed()
(4)判断元素是否被选中
语法格式:is_selected()
(五)鼠标的常用操作
| 方法 | 说明 |
| perform() | 鼠标执行,所有的鼠标操作都需要调用该方法才可以生效 |
| click() | 鼠标单击 |
| context_click() | 鼠标右键单击 |
| double_click() | 鼠标双击 |
| drag_and_drop(source,target) | 鼠标拖拽,第一个参数source表示源元素,即被拖拽的元素,第二个参数target表示目标元素 |
| move_to_element() | 鼠标悬停 |
(六)键盘的常用操作
要先导入Keys类
from selenium.webdriver.common.keys import Keys| 方法 | 说明 |
| send_keys(Keys.CONTROL,‘a’) | 表示全选(Ctr+A) |
| send_keys(Keys.CONTROL,’c‘) | 表示复制(Ctrl+C) |
| send_keys(Keys.CONTROL,’x‘) | 表示剪切(Ctrl+X) |
| send_keys(Keys.CONTROL,’v’) | 表示粘贴(Ctrl+V) |
| send_keys(Keys.BACK_SPACE) | 表示删除键(Backspace) |
| send_keys(Keys.SPACE) | 表示空格键(Space) |
| send_keys(Keys.TAB) | 表示制表键(Tab) |
| send_keys(Keys.ESCAPE) | 表示回退键(Esc) |
| send_keys(Keys.ENTER) | 表示回车键(Enter) |
(七)浏览器的常用操作
1.浏览器窗口的设置
2.浏览器的前进与后退
浏览器前进:driver.forward()
浏览器后退:driver.back()
3.浏览器页面的刷新
刷新浏览器页面:driver.refresh()
4.获取浏览器页面的标题和URL
获取浏览器页面的标题:driver.title
获取浏览器也页面的URL:driver.current_url
5.浏览器窗口的关闭
关闭浏览器的所有窗口:driver.quit()
关闭浏览器的当前窗口:driver.close()